Web Design Audit — Identifying Pain Points to Maximize Conversions

Your website often serves as the first impression of your brand, making it critical to ensure it’s optimized for user experience, functionality, and accessibility. A web design audit is an effective way to identify barriers that may prevent visitors from converting into customers. From visual design to navigation, CTAs, and page speed, each element plays a role in shaping the user experience. Addressing issues uncovered during an audit can transform your website into a powerful tool for driving conversions.
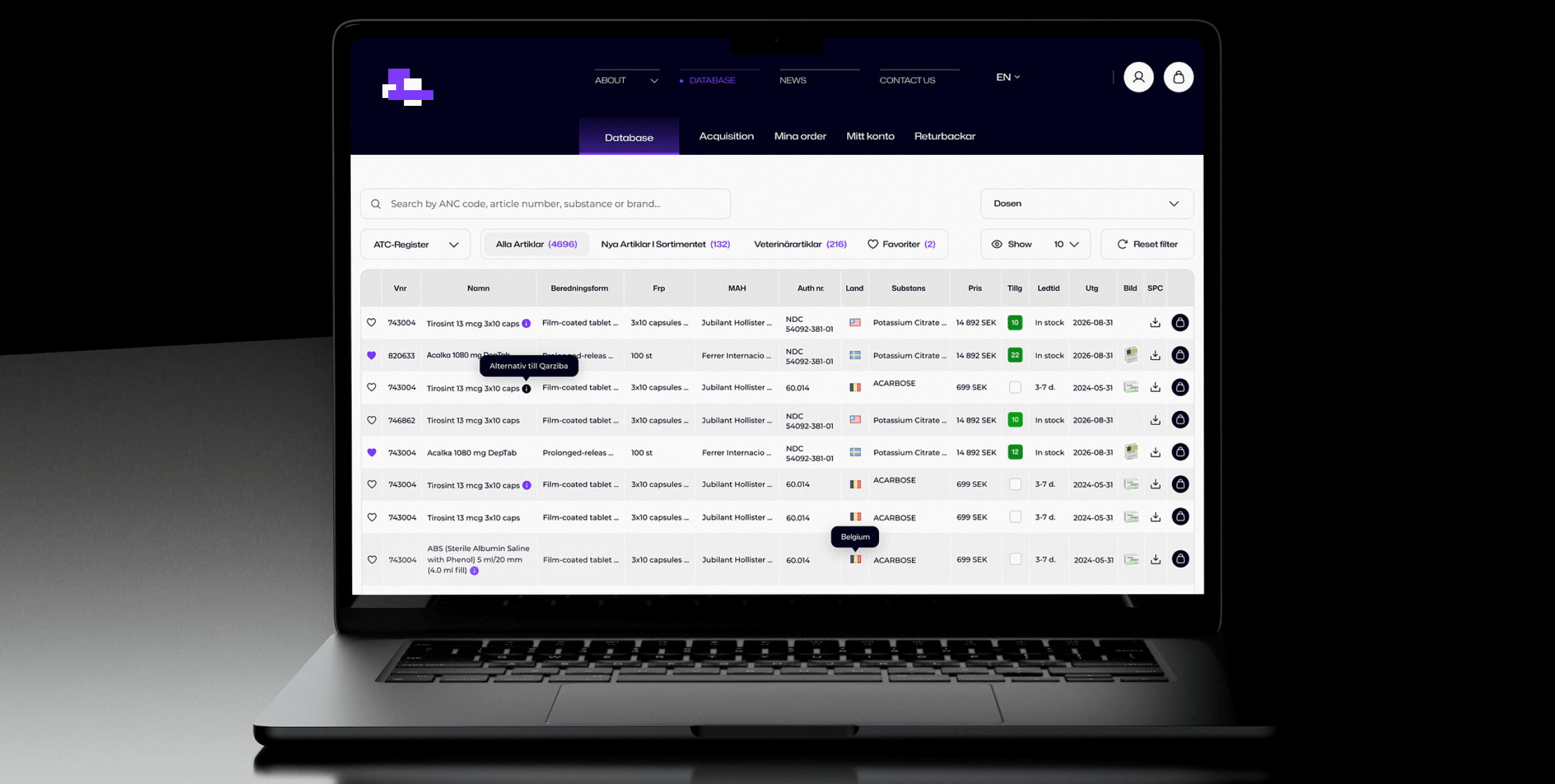
Key areas of focus during a web design audit include ensuring consistent branding, creating intuitive navigation, and optimizing calls-to-action (CTAs). Misaligned visuals and confusing menus can frustrate users, while weak CTAs may fail to guide them toward desired actions. Page speed and mobile responsiveness are also essential factors, as slow-loading pages and designs that don’t adapt well to mobile devices can cause users to bounce. By addressing these common pain points, you can enhance user retention and improve search engine rankings.
Conducting an audit involves defining your business goals, analyzing user behavior with tools like Google Analytics, and testing your site across devices. Gathering feedback from real users through surveys or usability tests also provides valuable insights. Regular web design audits not only improve conversions but ensure your site evolves to meet user expectations and support your business objectives. To learn more, check out the full article on Medium.

 OutSoft
OutSoft